The Oracle NoSQL Database is a distributed key-value database. It is designed to provide highly reliable, scalable and available data storage across a configurable set of systems that function as storage nodes.
Data is stored as key-value pairs, which are written to particular storage node(s), based on the hashed value of the primary key. Storage nodes are replicated to ensure high availability, rapid failover in the event of a node failure and optimal load balancing of queries.
Data is stored as key-value pairs, which are written to particular storage node(s), based on the hashed value of the primary key. Storage nodes are replicated to ensure high availability, rapid failover in the event of a node failure and optimal load balancing of queries.
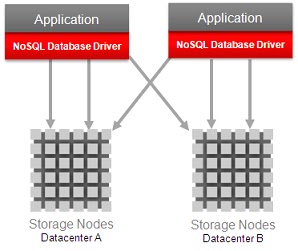
Customer applications are written using an easy-to-use Java API to read and write data. The NoSQL Database links with the customer application, providing access to the data via the appropriate storage node for the requested key-value.
The NoSQL Database intelligent driver includes the hashing algorithms to ensure proper data distribution, as well as state and performance information about each storage node which enable it to provide optimal load balancing and query processing. The NoSQL Database provides easy administration via either a web console or command line interface.
Key Features
The Oracle NoSQL Database includes the following key features:
- Simple Data Model
- Key-value pair data structure, keys are composed of Major & Minor keys
- Easy-to-use Java API with simple Put, Delete and Get operations
- Scalability
- Automatic, hash-function based data partitioning and distribution
- Intelligent NoSQL Database driver is topology and latency aware, providing optimal data access
- Predictable behavior
- ACID transactions, configurable globally and per operation
- Bounded latency via B-tree caching and efficient query dispatching
- High Availability
- No single point of failure
- Built-in, configurable replication
- Resilient to single and multi-storage node failure
- Disaster recovery via data center replication
- Easy Administration
- Web console or command line interface
- System and node management
- Shows system topology, status, current load, trailing and average latency, events and alerts
Key Components
| Intelligent Driver | Key-Value Pairs | API | |||
| Storage Nodes | Transactions | Administration |
Oracle Website