Rich internet application is becoming the new face of web based enterprise applications and flex is coming up as unanimous choice in this category. In this article, I presented few architectural approaches to use flex in java environment to develop web based enterprise solutions. Also, I tried to capture few advantages and challenges involved in using flex technology.
Architectural Approaches for Java Flex Application:
In this section I presented few architectural approaches for developing Rich Internet Enterprise Applications using java flex technology at presentation tier.
Architectural Approach 1: Using Flex HTTP Services:

Figure 1: Java Flex with JSP/Servlet/Struts at web tier
In this architecture approach the presentation layer (which consists of flex) uses HTTP services to communicate with server (web tier). The communication point on server side could be a JSP or Servlet which outputs the information in XML format instead of HTML format. Thus even frameworks like Struts or JSF can be used, but then these frameworks will be responsible for only generating the data to be given to presentation tier and not to generate the HTML screens. The flex layer then receives the data, parse it (can be automated) and then present it to user.
Advantages:
1. With this architectural approach, we can still use the standard n-tier J2EE enterprise architecture.
2. This approach requires only web tier to be molded slightly (as to generate XML data instead of HTML), rest of the layers will work irrespective of the presentation tier.
3. This architectural approach involves true separation of presentation logic.
Disadvantages:
1. This approach requires the web tier to generate XML data instead of HTML. For this the web tier needs to be modified and hence slightly bind to flex.
2. This approach doesn’t use the core reason of web tier presence. The web tier doesn’t serve its purpose fully here. If the presentation layer is fully in flex (not a mix of JSP/Flex), web tier presence would be an overhead.
3. Generating XML data at server end and then parsing it back at client end, is always an overhead.
Architectural Approach 2: Using Web Services:

Figure 2: Java Flex with SOAP Web Services
In this approach, important business functionalities are exposed as web services which are consume by Flex presentation layer. In this case, since there is no web tier, the flex layer becomes thicker and heavier as not only it has to call web services and parse the outcome but also has to perform some application logic which could have been delicate to web tier.
Advantages:
1. This is one more step towards SOA architecture.
2. Complete loosely coupled architecture as the same web services can be consumed by other presentation technologies or applications (like desktop application) irrespective of underlying technologies or platform.
Disadvantages:
1. With absence of web tier, the complete application and presentation logic lies with flex, which also means lots of code written in flex.
2. Can’t be used if presentation tier needs JSP and Flex combination. Helpful only for pure flex presentation.
3. Overhead of web service consumption, data serialization and parsing.
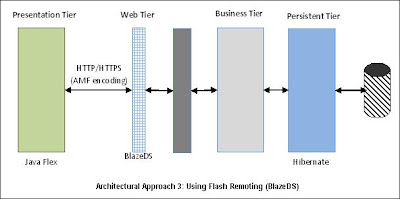
Architectural Approach 3: Using Flash Remoting (BlazeDS):

Figure 3: Java Flex with BlazeDS Data Services
This is a more Flex-kind of approach. In this approach Flex BlazeDS or LiveCycle data services are used at web tier. Data services tools exposed the java (pojo) classes as services which can be called directly from flex. The java objects are converted into ActionScript objects and then serialized using AMF binary format.
Advantages:
1. A cleaner and more flex like approach.
2. It’s quite fast as well compared with other approaches.
3. The same pojo’s can be used to expose as web services for other applications.
Disadvantages:
1. Again with absence of web tier (JSP/Servlet), the complete application and presentation logic lies with flex, which also means lots of code written in flex.
2. Can’t be used if presentation tier needs JSP and Flex combination. Helpful only for pure flex presentation.
Java Flex Technology: Advantages and Disadvantages
Advantages/Strengths:
1. Flex provides excellent user interface without much efforts. The UI components are rich from look-n-feel as well as from functionality perspective. Many UI features like validation, waiting/loading icons, hover effects, resizable components, layouts etc comes inbuilt with flex which otherwise would take lot of extra efforts if coded using HTML/JS.
2. Flex unanimously is the best choice when it comes to media oriented rich user interface.
3. If developed using Flash Builder (which is a paid plugin in Eclipse IDE), rich UI can be built easily without much efforts. In other words, rich user interface developed within no time.
4. Flex handles data more efficiently and effectively as compared to browser HTML processor.
Disadvantages/Weaknesses:
1. First and the foremost disadvantage of using Flex technology is that it requires an additional environment to run. In case of RIA, to open screens in web browser, it requires additional plugins to be installed. Although this sounds very trivial but in many companies and firms this may not be possible due to various security constraints.
2. The IDE (Flash Builder) is paid software. This adds additional costs to the project. Although the browser plugin is freely downloadable which doesn’t add any cost at run time.
3. One needs to learn additional language (ActionScript) while working with Flex.
No comments :
Post a Comment